Olá 👋🏽 Eu sou o
Gabriel Henrique
Um Desenvolvedor com foco em criar experiencias digitais incríveis.
Olá 👋🏽 Eu sou o
Um Desenvolvedor com foco em criar experiencias digitais incríveis.


Como autônomo na área de suporte técnico de T.I., vivenciar esse trabalho se tornou algo primordial para despertar meu interesse no desenvolvimento de software. Através dessa experiência, adquiri um profundo conhecimento sobre o funcionamento dos dispositivos tecnológicos e as necessidades de nossos usuários. Essa jornada foi a motivação para ingressar na área da programação, com o objetivo de criar soluções altamente usáveis e participar ativamente da evolução das tecnologias como um todo.
Ao me dedicar à programação, descobri uma paixão pelo novo e por gerar soluções inovadoras. Minha abordagem é sempre estar em movimento, buscando constantemente crescimento e aprimoramento, pois cada novo desafio é uma oportunidade que tenho de aprendizado e superação.
let's rock 🚀
Skills
Sou um desenvolvedor dedicado a expandir constantemente minhas habilidades. Aqui estão algumas das ferramentas e linguagens que uso atualmente:
Meus projetos
Além deste site, aqui estão alguns dos meus projetos que refletem meu crescimento como desenvolvedor.

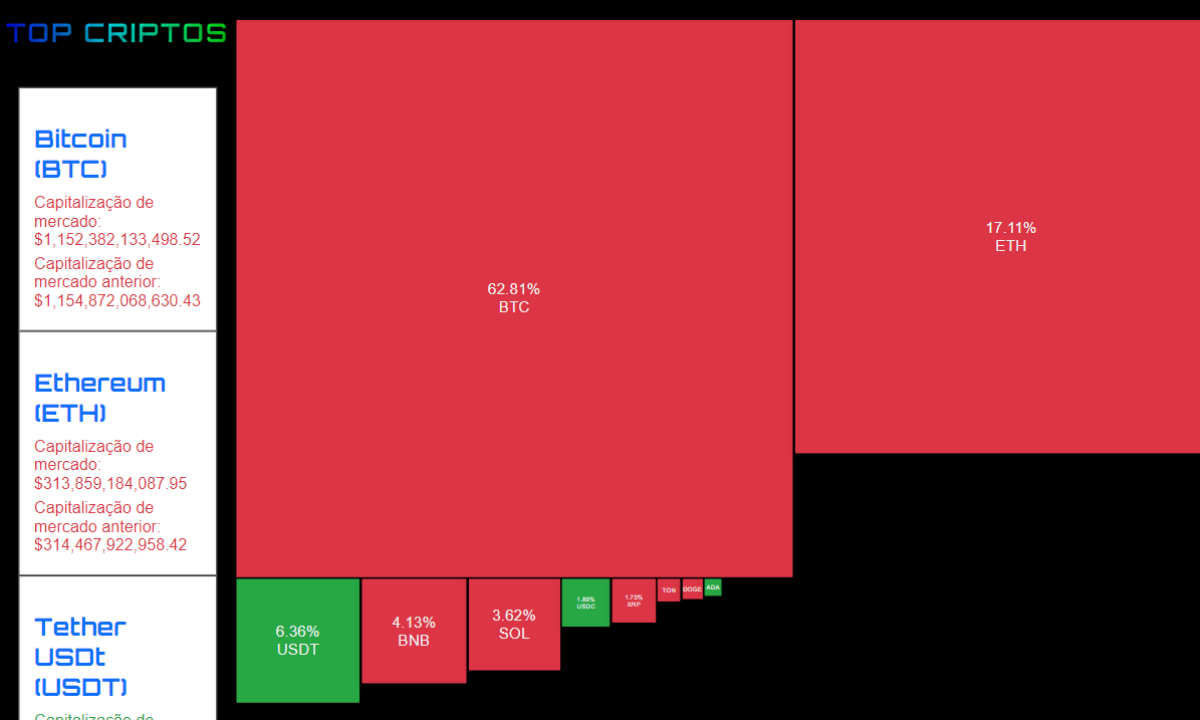
Desenvolvi uma aplicação Django que exibe um gráfico Treemap das 10 maiores criptomoedas. O projeto consome dados de APIs do CoinMarketCap para análise de mercado. Você pode salvar suas análises, que são exibidas dinamicamente no frontend, permitindo consultar análises anteriores para futuras referências.

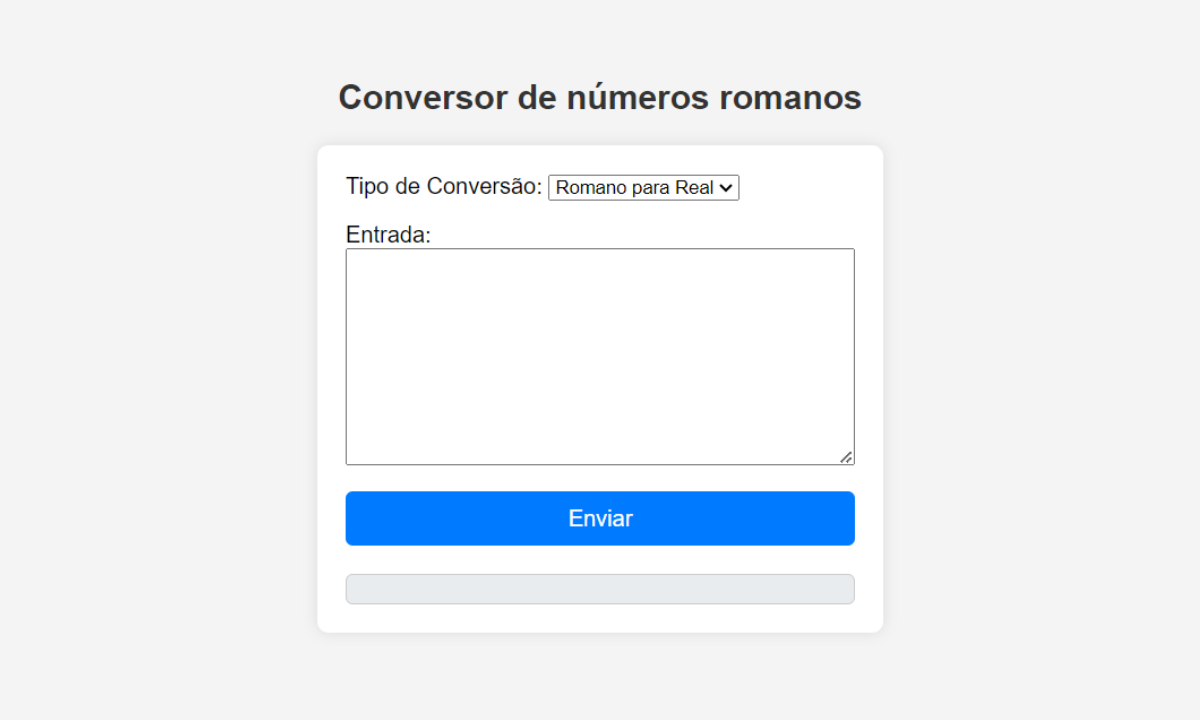
Neste projeto, criei um conversor de números romanos utilizando HTML, CSS e JavaScript para a parte visual e Django com Python e AJAX para a lógica e a interatividade. O conversor transforma números arábicos em romanos e vice-versa. Além disso, o conversor lida com números decimais, permitindo a conversão do valor 10.5 para X.V e X.V para 10.5.

Neste projeto, desenvolvi um site no estilo vintage de carros antigos, utilizando HTML, CSS e Javascript. Uma característica notável deste projeto é a implementação de recursos interativos, incluindo galerias de imagens de alta qualidade, informações detalhadas sobre cada carro e um carrinho de compras.

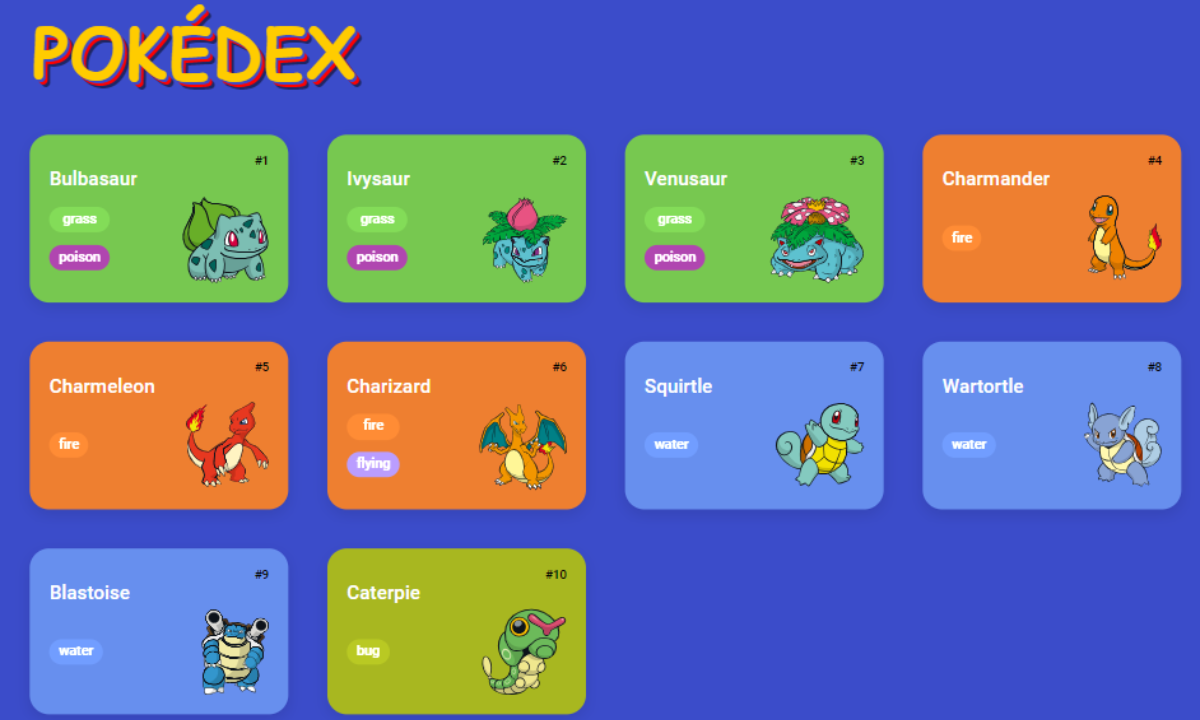
Essa é a minha Pokédex, nela você pode explorar e descobrir informações sobre diferentes pokémons. Foram utilizados Javascript, HTML e CSS, e para obter os dados dos pokémons, utilizei a PokeAPI, onde requisitei detalhes como número, nome, tipos e imagens dos pokémons.


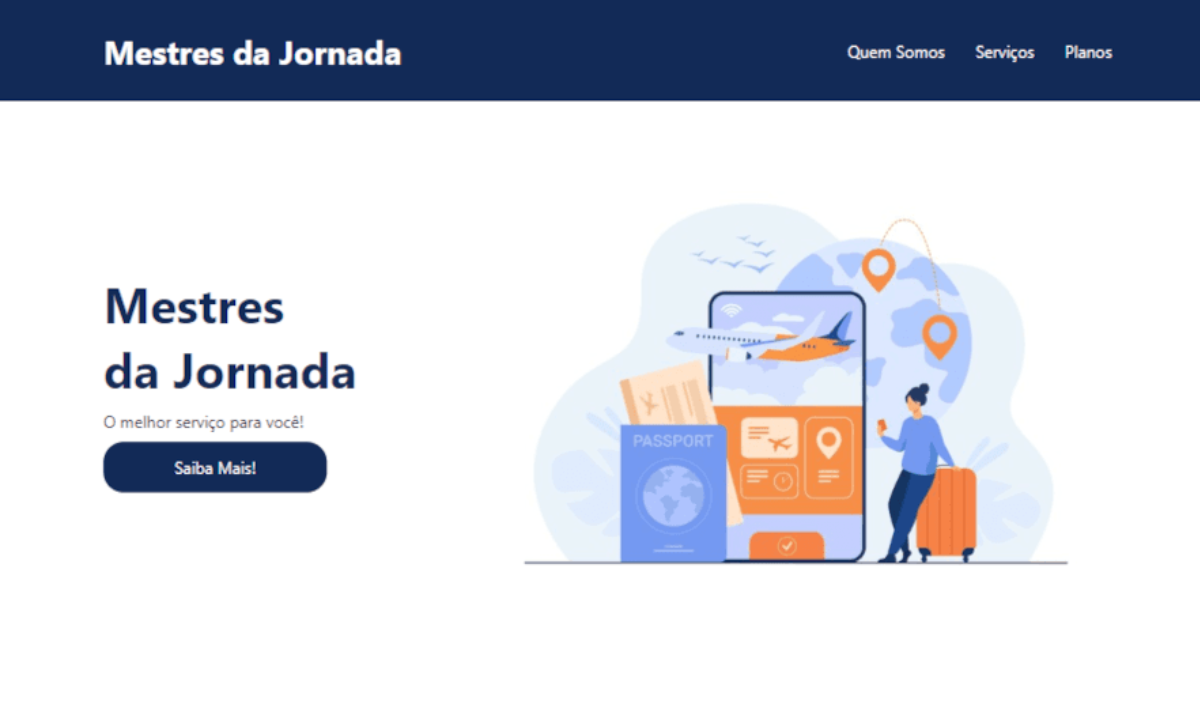
O projeto "Mestres da Jornada" no ramo de turismo foi desenvolvido utilizando HTML, CSS e JavaScript. O layout é responsivo, adaptando-se a diferentes dispositivos. O design utiliza o conceito de Flexbox para facilitar o posicionamento dos elementos na página. Em resumo, a página é um exemplo conciso e visualmente atraente de um site de turismo.